nodejs部署到iis,详解iis如何部署运行nodejs
一、安装必须的软件环境和模块
1、安装node.js。
1.1 在nodejs官网进行安装程序的下载,下载地址:
https://nodejs.org/en/
1.2 安装完成后,可通过输入命令node -v 检测是否安装成功,如显示nodejs的版本号则代表成功安装了nodejs,如下图所示:

2、安装iisnode
2.1 iisnode是一个本地的IIS模块,它允许在Windows上的IIS中承载node.js应用程序。

iisnode的项目地址:https://github.com/tjanczuk/iisnode
Iisnode的下载地址:https://github.com/tjanczuk/iisnode/wiki/iisnode-releases
2.2 下载对应的版本安装完成后,可通过执行iisnode安装文件夹下的setupsamples.bat来测试iisnode是否安装成功。
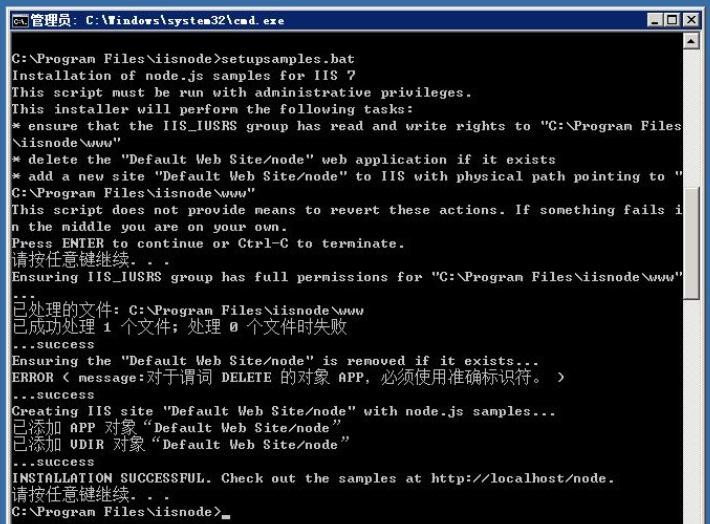
(1)、进入iisnode文件夹,执行setupsamples.bat。

(2)、执行setupsamples.bat成功后,即在Default Web Site站点下创建了一个名称为node的目录。

访问http://localhost/node/,出现如下页面即代表iisnode安装成功。

3、安装iis的URL Rewrite模块
3.1 iis的URL Rewrite模块可以通过定义规则实现URL的重定向。

URL Rewrite的下载地址:https://www.iis.net/downloads/microsoft/url-rewrite
3.2 安装完成后访问http://localhost/node/helloworld/hello.js,出现如下页面即代表URL Rewrite模块安装成功。

二、部署项目
1、建立站点。
在iis中建立一个新的站点,指向nodejs的项目文件夹。
2、创建web.config文件。
在nodejs项目文件夹的根目录下新建一个web.config文件并写入以下内容:
<configuration> <system.webServer> <handlers> <add name="iisnode" path="app.js" verb="*" modules="iisnode" resourceType="Unspecified" requireAccess="Script" /> </handlers> <rewrite> <rules> <rule name="all"> <match url="/*" /> <action type="Rewrite" url="app.js" /> </rule> </rules> </rewrite> <iisnode promoteServerVars="REMOTE_ADDR" /> </system.webServer> </configuration>
3、浏览访问nodejs项目网站。
打开浏览器访问nodejs的项目网站,如能成功访问即完成了iis部署运行nodejs。
三、一些常见问题
1、执行iisnode安装文件夹下的setupsamples.bat不成功。
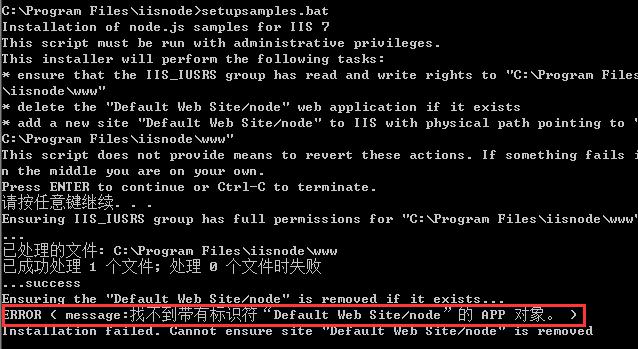
如果在执行setupsamples.bat的过程中发生了错误并提示:ERROR <message:找不到带有标识符“Default Web Site/node”的APP对象。>,如下图所示:

这是因为iis默认创建的站点Default Web Site被删除了,重新创建一个名为Default Web Site的站点即可。
2、无法安装URL Rewrite。
在URL Rewrite的下载页面,点击“Install this extension”下载的安装程序可能会长时间停留在如下安装页面无法安装完成。

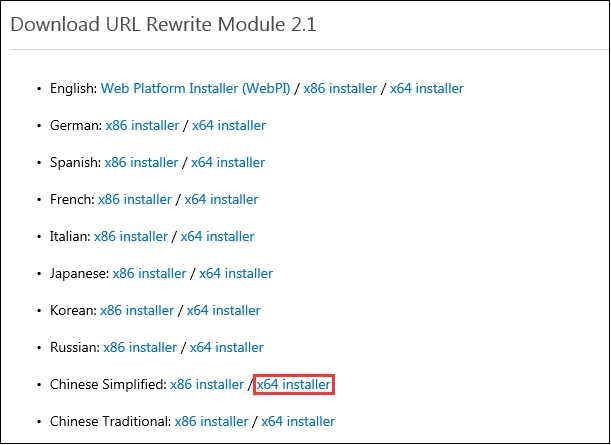
可通过下载下方的安装程序进行安装,如下图所示:

3、修改代码中的监听端口号。
由于iis部署站点时已经设置了端口号,因此代码中监听端口的语句可进行优化修改,如将
server.listen(3000, '127.0.0.1');
修改为
server.listen(process.env.PORT || 3000);
//process.env.PORT:读取当前目录下环境变量port的值。
大家在实际部署运行过程中还有遇到些什么问题,欢迎留言一起共同讨论学习!



