jquery文本框显示提示文字信息
jquery设置文本框显示提示的文字内容信息,实现思路:将文本框input的某个属性设置为需要提示的文字信息,当文本框获得焦点时,去掉提示文字内容,当文本框失去焦点时,设置提示文字内容。还可在文本框获得及失去焦点时,改变文本框的字体颜色样式,使得提示文字比正常输入文字的颜色浅一些。
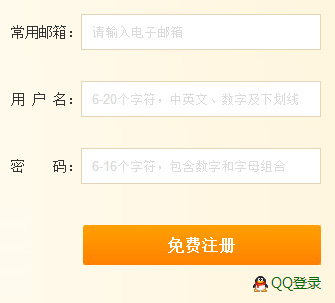
实现效果图输入前:

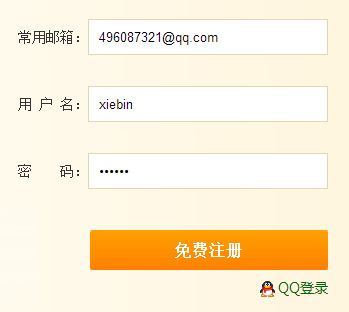
实现效果图输入后:

html代码:
<dl>
<dt>常用邮箱:</dt>
<dd><input id="txtEmail" type="text" class="inputBox" autocomplete="off" maxlength="50"
promptText="请输入电子邮箱" value="请输入电子邮箱" /></dd>
</dl>
<dl>
<dt>用 户 名:</dt>
<dd><input id="txtUserCode" type="text" class="inputBox" autocomplete="off" maxlength="50"
promptText="6-20个字符,中英文、数字及下划线" value="6-20个字符,中英文、数字及下划线" /></dd>
</dl>
<dl>
<dt>密 码:</dt>
<dd>
<input id="txtPasswordShow" type="text" class="inputBox" autocomplete="off" maxlength="50"
promptText="6-16个字符,包含数字和字母组合" value="6-16个字符,包含数字和字母组合" />
<input id="txtPassword" type="password" class="inputBox" autocomplete="off" maxlength="50" style="display:none;"
promptText="" value="" />
</dd>
</dl>
css样式:
dl {width:310px;height:36px;float:left;padding-left:55px;margin-bottom:31px;}
dl dt {width:70px;height:36px;float:left;line-height:36px;font-family:"宋体";font-size:14px;}
dl dd {width:240px;height:36px;float:left;}
dl dd input {width:218px;height:14px;float:left;margin:0px;padding:10px;border:1px solid #e3d6b7;color:#dbdbdb;}
dl dd input.on {color:#000;}
js代码:
$(document).ready(function () {
//设置提示文字及样式
$(".inputBox").focus(function () {
if ($(this).val() == $(this).attr("promptText")) {
$(this).val("");
$(this).addClass("on");
}
});
$(".inputBox").blur(function () {
if ($(this).val() == "") {
$(this).val($(this).attr("promptText"));
$(this).removeClass("on");
}
});
//密码框提示文字处理
$("#txtPasswordShow").focus(function () {
$("#txtPasswordShow").hide();
$("#txtPassword").show().focus();
});
$("#txtPassword").blur(function () {
if ($(this).val() == "") {
$("#txtPasswordShow").show();
$("#txtPassword").hide();
}
});
});
下一篇:火影忍者OL可造成封穴效果的忍者