子元素浮动float后,父元素高度为0无法自适应的问题解决
发布日期:2014-11-05 16:13:43
所属栏目:开发技术
父元素没有设置float属性,而子元素设置了float属性,此时父元素的高度为0无法自适应子元素的高度。通过将父元素加上边框来观察效果。
html代码如下:
<div style="width:300px;margin:0px auto;border:2px solid #ccc;">
<div style="width:300px;height:100px;float:left;">子元素区域</div>
</div>
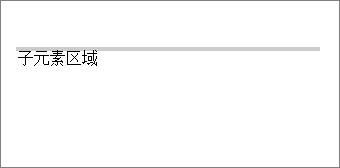
可以看到,此时父元素的高度无法自适应子元素,高度为0px如下图所示

要解决此问题,只需给父元素加上样式属性overflow:hidden;即可,代码如下:
<div style="width:300px;margin:0px auto;border:2px solid #ccc;overflow:hidden;">
<div style="width:300px;height:100px;float:left;">子元素区域</div>
</div>
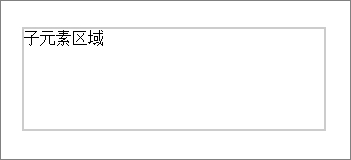
此时即如下图所示,父元素的高度不再为0px,而是可以自适应子元素的高度了

除此之外,还有如下几个方法,也可以达到使父元素有高度的效果:
1、给父元素加上浮动float;
2、给父元素直接加上height属性;
3、在子元素后清除浮动,加上代码<div style="clear:both;"></div>。
标签:CSS
上一篇:密码框显示提示文字的功能实现
下一篇:cnzz如何删除站点
发表评论



